Window에서 NPM, Vue.js, Vuetify UI Component 설치하기(IDE VSCode 사용)
NPM을 설치하기 위해서는
https://nodejs.org/en/download/
Download | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
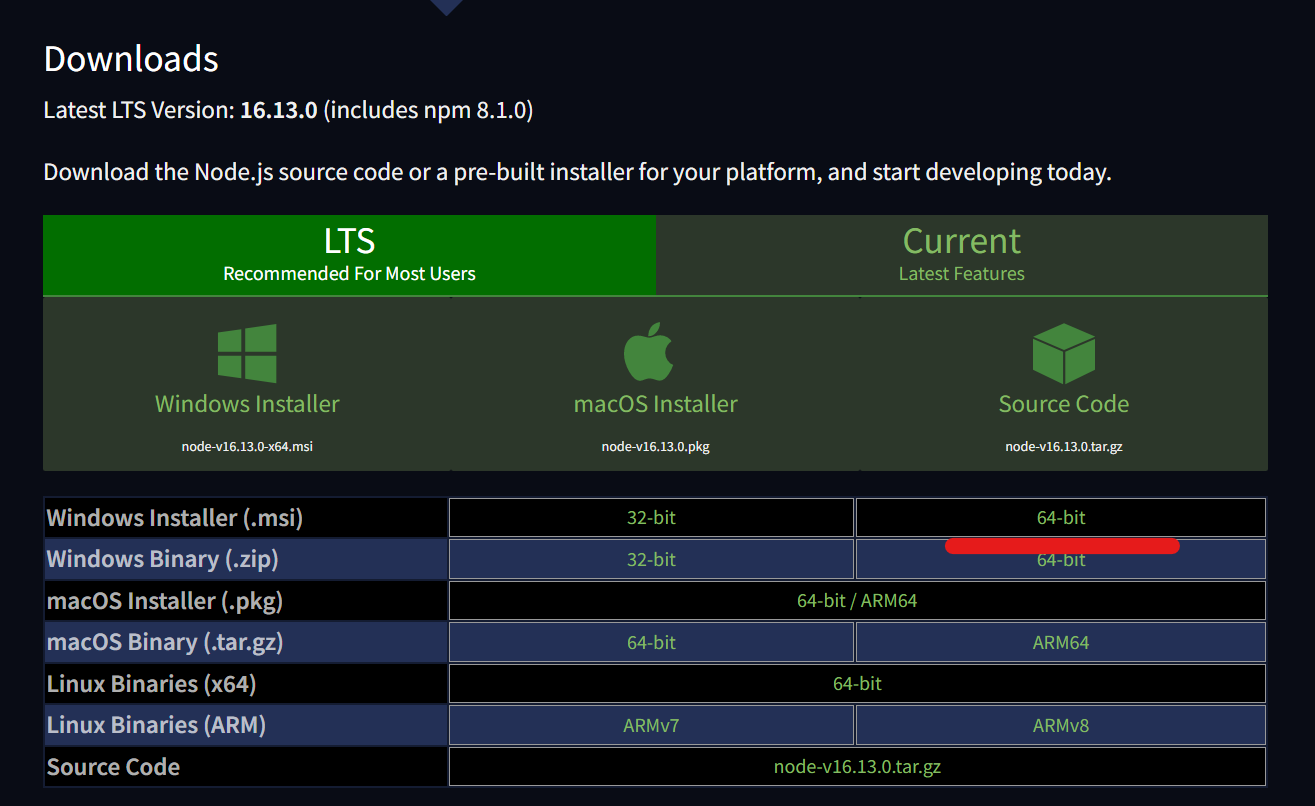
이 사이트에 들어가서

위 파일을 다운받아 설치하면
NPM 설치 완료
설치 됨을 확인하기 위해
CMD 창에서 입력을 해보면


설치 된 것을 확인할 수 있다.
이제 학교 수업시간 [객체 지향적사고와 프로그래밍]에서 필요로하는
NPM 프로그램을 제대로 설치해보자.
- 프로젝트 파일 설치
CMD 창에서
frontend 파일을 생성해보자
//frontend 파일 생성
mkdir frontend
//frontend 파일로 들어감
cd frontend/
//이와 같은 프로그램 설치, VueJS 프레임워크를 사용하기 위한 vue 유틸리티 명령어 설치
npm install -g @vue/cli

// 애플리케이션 생성
vue create front-end

첫 번째 Default 값 선택하고 Enter

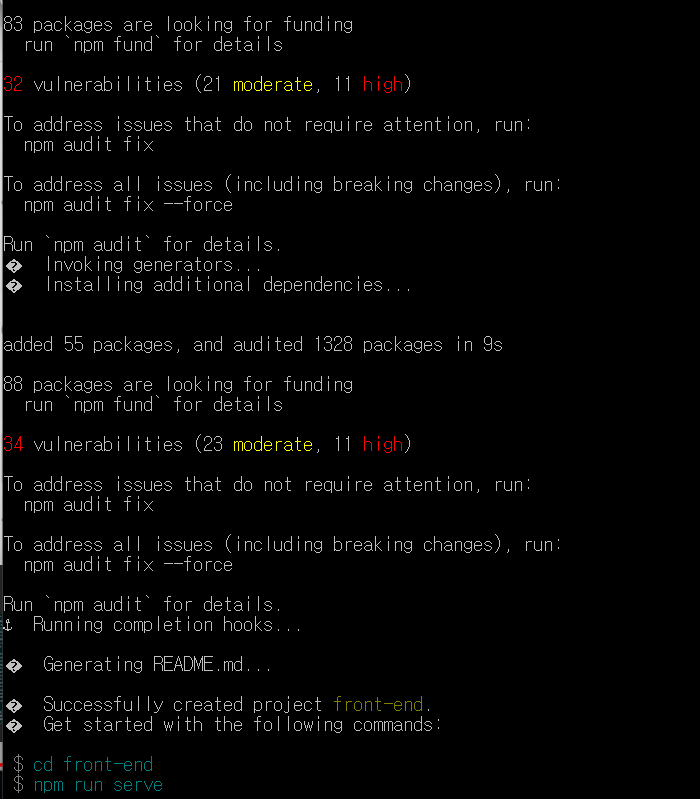
이와 같은 화면이
명령 프롬프터에 나오게 되면
설치가 완료된 것이다.

내부 파일을 확인해보면 설치 완료!!
- 어플리케이션 실행
vscode에 front-end 프로젝트 파일을 열고
terminal -> new terminal로 이동하여

이와 같은 명령어 실행

설치 완료!!!

설치가 된 것을 직접 localhost 8080 port number로 확인할 수 있다.
이제는,,,,
Vuetify UI component를 설치를 해보자..
- Vuetify UI Component 설치

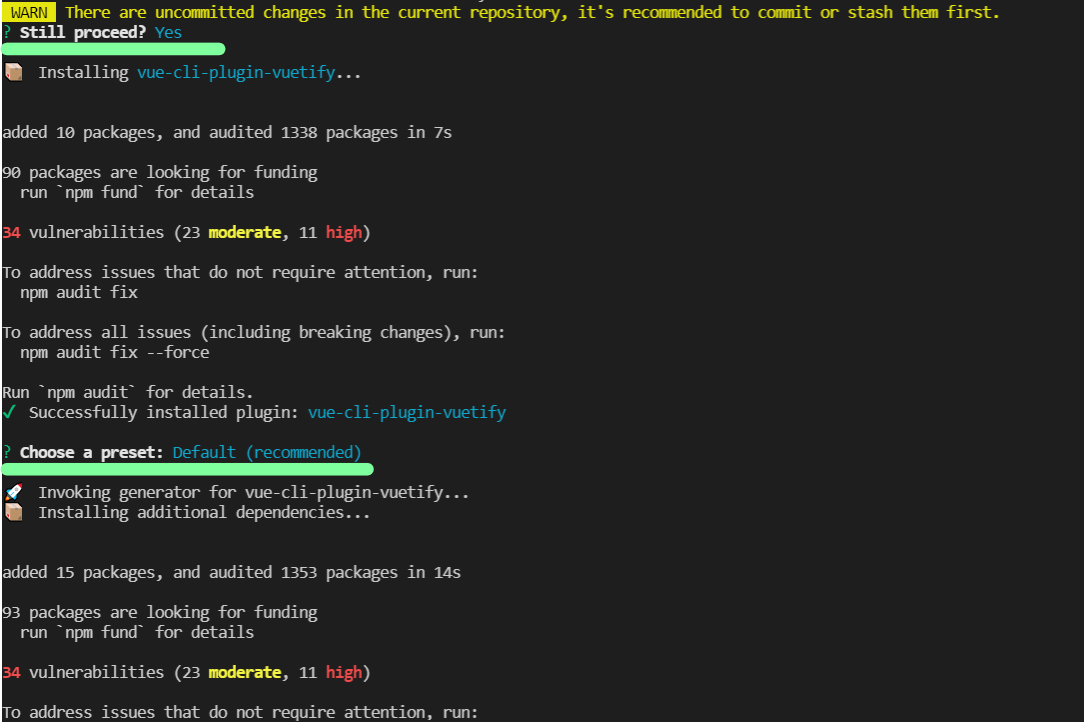
원하는 project는 default로 download

줄 친 부분
1. yes
2. default 값을 넣어준다.
- 어플리케이션 빌드와 실행
npm install
npm run serve


설치가 자아알 되었다.
https://vuetifyjs.com/en/getting-started/installation/#vue-ui-install
Get started with Vuetify
Get started with Vue and Vuetify in no time. Support for Vue CLI, Webpack, Nuxt and more.
vuetifyjs.com
이 링크를 보고 따라하면 좋을 것 같다